
House 2 Home: Turning Blank Spaces Into Warm, Stylish Havens
Let me take you on a journey—one where I got to combine my love for design, problem-solving, and making lives easier. This is the story of how I designed House 2 Home, an e-commerce platform aimed at helping new homeowners and renters confidently transform their living spaces with affordable, stylish starter kits.
Setting the Scene
Picture this: You’ve just moved into a new place. It’s exciting but also a little overwhelming. The walls feel bare, and you have no idea where to start. You want your home to feel you, but interior design? That feels like a daunting task.
That’s where House 2 Home steps in. The mission was clear—create a platform that gives users the tools and confidence to style their spaces with ease. The focus? Affordable starter kits tailored to their taste.
As a solo designer and researcher, I owned every part of the process—from uncovering the problem to building a solution. Let me show you how it all came together.
Day 1: Understanding the Problem & Mapping the Journey
I started by diving into the heart of the problem. People love the idea of decorating but often lack the confidence or know-how to make it happen. What they need is guidance—a clear, easy path to create a home that feels personal and inviting.
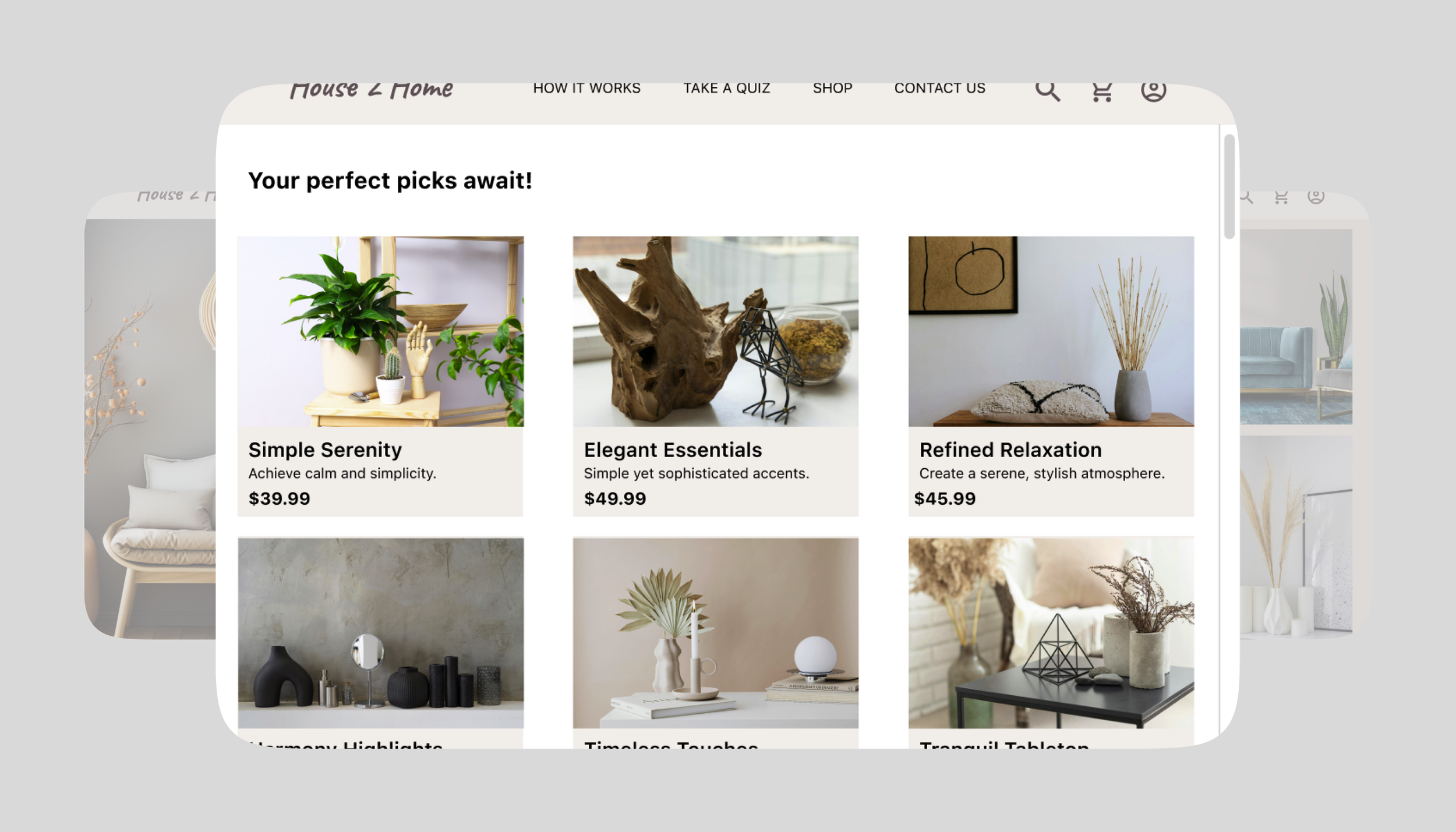
I mapped out the user journey, focusing on what matters most: the Starter Kit Suggestions screen. This was the “aha” moment of the experience, where users would see personalized recommendations after taking a style quiz. It had to feel intuitive, inspiring, and confidence-boosting.
Day 2: Sketching Ideas and Finding Inspiration
Research time! I explored platforms like Havenly, DecorMatters, and Amazon Home to see how they tackled similar challenges. Havenly inspired me with its tailored design boards, DecorMatters showed the power of creative play, and Amazon Home’s “Shop by Room” feature simplified navigation.
Havenly
AmazonHome
Armed with ideas, I jumped into a Crazy 8s sketching exercise. Eight minutes, eight designs—no time for overthinking! The result? A layout that blended simplicity with creativity:
Style quiz results.
Starter kit suggestions.
Customization options to swap or add items.
This layout felt right—it gave users the freedom to tweak their kits while keeping things easy to navigate.
DecorMatters
Day 3: Storyboarding the Experience
Next, I storyboarded the full journey, visualizing every step from taking the quiz to finalizing a purchase. It was crucial to keep the flow seamless, so users could focus on creating their perfect space without distractions.
I asked myself: How can I make this feel empowering? By centering the experience around personalized recommendations, I aimed to build trust and eliminate decision fatigue.
Day 4: Prototyping
With the blueprint in place, I jumped into Figma to bring the design to life. The prototype let users:
Take a fun, visual style quiz.
Receive tailored starter kit recommendations.
Use an AR feature to see how the items would look in their room.
It was exciting to see the pieces come together, but as always, the magic was in the details. Fine-tuning the AR tool and simplifying customization options became my focus.
Day 5: Testing & Validation
Time to test! I handed the prototype over to five users and watched their interactions closely. Here’s what I heard:
Clara, New Homeowner: “The quiz nailed my style, but I’d love more ways to customize my kit.”
Rosie, Renter: “The AR feature is great! But I wish I could upload photos of my room.”
Ryan, First-Time Buyer: “I’d like a better preview of how everything looks together.”
The feedback was eye-opening. Users loved the personalized recommendations, but they craved even more control and a holistic view of their kits.
Reflections & Lessons Learned
This project taught me the power of personalization—it’s a game-changer for building user confidence. People want solutions that feel tailored yet flexible. The AR tool was a hit, showing the value of bridging the digital and physical worlds.
But there’s always room to grow. Moving forward, I’d focus on expanding customization options and enhancing the AR experience to include entire kits, not just individual items.
Next Steps
Expand Customization: Let users swap and preview entire kits with ease.
Upgrade AR Features: Allow users to upload room photos and view complete kits in their space.
Closing Thoughts
The House 2 Home project wasn’t just about building an e-commerce site—it was about solving a real problem. By blending personalization, creativity, and tech, I designed a platform that helps people turn their houses into homes.
And honestly? Watching users feel confident and excited about their spaces made all the hard work worth it.












